Готовый Файл Html С Тегом Frame
Mcs98xx pci multi-io controller драйвер для. Скачать драйвер MosChip PCI Multi-IO Controller. Скачать драйвер бесплатно для MosChip PCI Multi-IO Controller 2000 XP W2k3.
Тест кеттелла онлайн. Тестирование можно проводить как индивидуально, так и в группе.
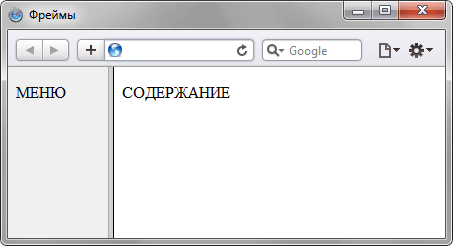
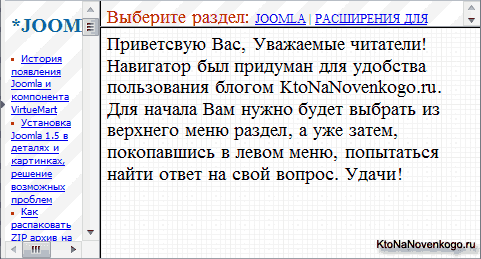
Основы использования фреймов. В HTML-разметку страницы можно добавить содержимое другой страницы. Проще всего это реализуется с помощью копирования. Откройте любой файл, скопируйте его содержимое и вставьте внутрь другого файла. Такой подход имеет право на жизнь, но только в том случае, если вы имеете доступ к обоим файлам. Мы же рассмотрим фреймы, которые реализуют более широкий функционал. Фрейм — это специальный HTML-элемент, осуществляющий загрузку страницы своего или чужого сайта, и добавляющий её разметку внутрь себя. При этом фрейм является отдельным документом, но существует внутри основного.
![]() Здесь тебя ждет мир с более тонкими шутками и увлекательным игровым процессом.
Здесь тебя ждет мир с более тонкими шутками и увлекательным игровым процессом.
Раньше, если вы хотели добавить видео на веб-страницу, вам приходилось использовать элемент, представляющий собой универсальный контейнер для внешних объектов. Подобные приложения были в малой степени интерактивными и слабо взаимодействовали с окружающими их элементами на веб-странице. Второй подход заключался в использовании подключаемого модуля браузера, например Silverlight или Flash.
Презентация по литературе предлагает небольшое шоу «Своя игра», которое позволит выявить. Скачать Своя игра по литературе 8 класс в формате ppt (pptx). Своя игра литература 8 класс. Cкачать: 'Своя игра' по русскому языку и литературе 7-8 класс. Скачать: Своя игра по литературе 8 класс. Все материалы, размещенные на сайте, созданы.

Готовый Файл Html С Тегом Framework
И хотя технология Flash позволяла использовать готовый видеоплеер или создавать собственный, но её использование порождало большое нагромождение HTML-разметки, а видеофайлы нужно было кодировать в требуемый формат. HTML5-видео — новый стандарт для размещения мультимедийных файлов в сети с оригинальным программным интерфейсом без привлечения подключаемых модулей.

С помощью элемента появилась возможность добавлять видеосодержимое на веб-страницы, а также стилизовать внешний вид видеоплеера при помощи css-стилей. Внешний вид видеоплеера в основных браузерах Как добавить HTML5-видео на веб-страницу • Содержание: • • • • • • • • 1. Элемент Поддержка браузерами IE: 9.0, атрибут muted — с 10.0 Edge: 12.0 Firefox: 3.5 Chrome: 4.0, атрибут muted — с 30.0 Safari: 4.0, атрибут muted — с 5.0 Opera: 11.5 iOS Safari: 3.2 Android Browser: 2.3 Chrome for Android: 44 В простом варианте HTML-разметка для размещения видеофайла на странице имеет следующий вид: Атрибут controls отвечает за появление элементов управления видеоплеером. Вы можете добавить изображение с помощью атрибута poster, которое браузер будет использовать, пока загружается видео или пока пользователь не нажмет на кнопку воспроизведения, а также задать высоту и ширину видео. Как и в случае с аудиофайлами, рекомендуется перечислять в все форматы, начиная с более предпочтительного.
Также нужно указывать MIME-тип для каждого видеофайла. Атрибуты тега Атрибут Описание, принимаемое значение autoplay Автоматическое воспроизведение видеоофайла сразу же после загрузки страницы. Controls Указывает браузеру, что нужно отобразить базовые элементы управления воспроизведением (воспроизведение, пауза, громкость).